先日の記事では、次世代画像フォーマットの1つであるavif形式画像ファイルをFTPツールでサーバーにアップロード後に、jgp/pngからavif(or)webp形式画像ファイルを表示させる.htaccessを使っての方法でした。

このFTPツールでアップロードし直さなければならないのが一手間かかってしまいます。
WordPressのダッシュボードからavif形式画像ファイルをメディア内にアップロードする方法。
以下のコードを各テーマの子テーマ内のfunction.phpに追記することで、WordPressのダッシュボードからメディアのアップロードにて、エラー表示されずにjpg画像やpng画像そして、現在ではWordPressで通常にサポートされているWebp形式画像と同じようにavif形式画像ファイルもアップロードすることができます。
avif形式画像をWordPressダッシュボードからアップロードするコードです。
add_filter('upload_mimes', function($mimes) { $mimes['avif'] = 'image/avif'; return $mimes; });
add_filter('ext2type', function($types) { $types['image'][] = 'avif'; return $types; });
add_filter('wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype( $filename, $mimes );
return ['ext'=>$filetype['ext'], 'type'=>$filetype['type'], 'proper_filename'=>$data['proper_filename']];
}, 10, 4 );
上記コードを子テーマのfunctionに追加することで、WordPressのダッシュボードにおいてavif形式画像ファイルもアップロード可能になります。
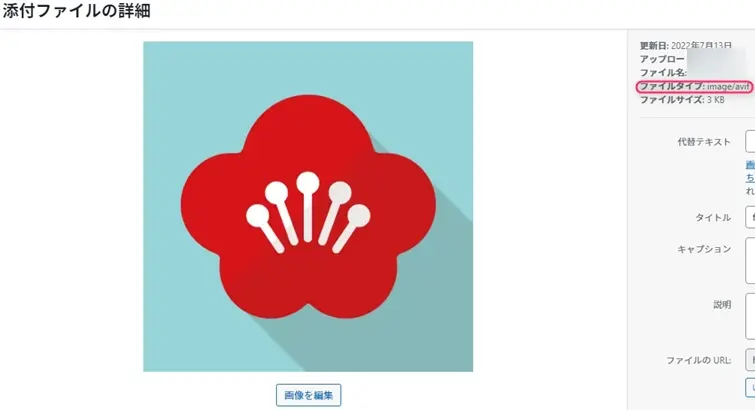
また、メディアファイル内でもavif形式画像がしっかりと表示されるようになります。

他にも、以下のコードを試してみたのですが以下のコードではエラー表示が出てうまくavif形式画像をダッシュボードからアップロードできませんでした。
失敗コード
function add_mimes($mimes) {
$mimes['avif'] = 'image/avif'; // avif形式
return $mimes;
}
add_filter('upload_mimes','add_mimes');
と関連付けの為のコード
add_filter('ext2type',function($types){$types['image'][]='avif';return $types;});
※各themeにおいて画像ファイルのアップロード後に、それぞれのサイズを自動的に作成されるものもあります。その画像ファイルのサイズ変更した自動作成機能はおそらく各themeが対応しなければできないと思います。
アイキャッチ画像やthemeによって元画像をリサイズされた新たな画像はFTPツールで該当画像を一度ダウンロード後に、

などで1枚づつavif形式画像に変換するか、
上記の英語サイトのAVIF Converter – unlimited free conversionsにて複数枚の画像を一括変換するか、
一枚づつのダウンロードでしたら文字化けはしません。)




コメント