前回の記事で次世代画像フォーマットAVIFとWebp形式画像のそれぞれwebp変換方法とavif変換方法は記載しました。

AVIFとwebp一括変換とサイト表示の両方の対応方法.htaccess
次世代画像フォーマットのAVIFとWebpをjpgやpngからサイトに適用させ対応する方法です。
1枚ずつや数枚程度の複数枚の変換では長期間サイト運営してこれらた場合には事足りないですよね。
Webp形式画像とavif形式画像の複数枚の画像の一括変換可能なローカルアプリケーション(ローカルツール)XnConvertと、複数の画像の一括変換可能なオンライン一括変換webアプリを紹介しました。
さて、それぞれwebp形式画像やavif形式画像の次世代画像フォーマットに変換できたのは良いのですが、実際にサイト表示の際にWebp形式画像がダウンロードされているのかどうか、またはavif形式画像がダウンロードされているのかどうかわからないですよね。
画像変換のみ変換して、サーバーにアップロードしてもそのままですと、次世代画像フォーマットWebp形式画像やavif形式画像がダウンロードされて表示されていません。
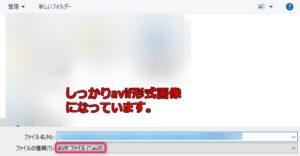
該当画像を右クリックで画像を保存としてみると、jpg画像なのか次世代画像フォーマットWebp形式画像かAVIF形式画像なのかわかります。

上記のように右クリックにて画像を保存してみようとすると、以下のように画像の形式が何なのかわかります。
GoogleChromeにおいてはしっかりとavif形式画像になっています。

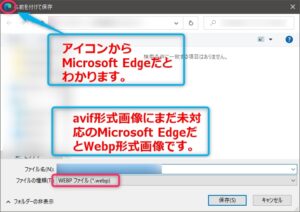
次に、今のところ次期バージョンからavif形式画像に対応予定のMicrosoft Edgeですと以下のように画像の形式がWebp形式画像になっています。

次のMicrosoft Edgeバージョンにてavif形式画像にも対応なので対応後にはGoogleChromeと同様にavif形式画像にてダウンロードされて表示されるはずです。
その方法については以下のように.htaccessに追記することで次世代画像フォーマットのwebpやavifに対応ブラウザを判別してそれぞれwebpかavifを表示します。
結論から書きますと以下のように.htaccessに追記することで上記が可能になります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{DOCUMENT_ROOT}/$1.avif -f
RewriteRule (.+)\.(jpe?g|png)$ $1.avif [T=image/avif,E=accept:1]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}%1.webp -f
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/avif .avif
AddType image/webp .webp
</IfModule>上記を簡単に説明しますと、
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# ブラウザから送信されるAcceptリクエストヘッダがimage/avifを含む場合のみ
# 後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/avif
# Avif版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{DOCUMENT_ROOT}/$1.avif -f
# *.jpg、*.pngファイルを*.avifファイルに内部的にルーティングする
# Content-Typeはimage/avifにして環境変数acceptを1にする
RewriteRule (.+)\.(jpe?g|png)$ $1.avif [T=image/avif,E=accept:1]
# ブラウザから送信されるAcceptリクエストヘッダがimage/webpを含む場合のみ
# 後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# WebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{DOCUMENT_ROOT}%1.webp -f
# *.jpg、*.pngファイルを*.webpファイルに内部的にルーティングする
# Content-Typeはimage/webpにして環境変数acceptを1にする
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
# 環境変数acceptが真の(上記RewriteRuleで1が設定された)場合、
# CDNやキャッシュサーバーがWebPとJpeg/PNGをそれぞれキャッシュできるように
# VaryレスポンスヘッダにAcceptを追加する
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
# 拡張子.avifファイルはContent-Typeとしてimage/avifを返す
# 拡張子.webpファイルはContent-Typeとしてimage/webpを返す
AddType image/avif .avif
AddType image/webp .webp
</IfModule>と言った説明になります。