ここ数年において画像形式が次世代型画像フォーマットのWebpかAVIFへの移行が進んできています。これまでのjpgやpngそしてgifアニメーション画像などが表示されなくなるということはありません。ですが、サイト表示にはどうしても画像が容量を多く取ってしまいます。現在では通信速度やサーバーの性能もかなり良くなってきているので気にしなければ分からないかもしれません。
- 次世代画像フォーマットのwebpとavifはこれまでのjpgに比べて画像ファイルの容量を同じ程度の画質でavifの場合では10分の1程度までに圧縮することができます。
- もちろん、その他にもJavaScriptの遅延読み込みやcss圧縮やhtml圧縮などもおこなっています。
- webp画像はプラグインでも簡単に設定可能です。
- その筆頭がGoogleが提供しているsquooshです。
- 他にも以下のサイトでは複数のjpg画像などをwebp画像形式に一括変換してくれます。
- webpとavif形式に一括変換ツールとしてとても便利でしたので以下のXnConvert紹介します。
- avifとwebp以外にも多くの画像フォーマット形式に一括変換することが可能です。
- AVIF一括変換方法
- 追記)なんとオンラインで多くの複数の画像を一気にavif形式に一括変換してくれるサイトがありました。
- ※WordPress6.0においては、まだavif形式画像のアップロードに対応していないので、以下のようにエラー表示が出ます。マイナーバージョンアップデートで、すでに対応済みとなったwebp形式画像と同じようにavif形式画像も自動的に対応されることと思います。
- 追記)avif形式画像WordPressのダッシュボードからアップロードする方法
- 追記)以下に.htaccessに記述してのavif形式画像とwebp形式画像の表示方法を追記しました。
次世代画像フォーマットのwebpとavifはこれまでのjpgに比べて画像ファイルの容量を同じ程度の画質でavifの場合では10分の1程度までに圧縮することができます。
webpは10年前くらいからGoogleが開発し始めていたことあってか現在使用されている多くのブラウザで昨年ころにはFirefoxでも対応済になっています。ほとんどぼブラウザで対応済みなのでサイトでwebpに設定しても表示されないということはなくなったと思います。
avifの次世代画像フォーマットは、こちらはMicrosoft Edgeにおいては次期バージョンから対応予定となっています。
その他のGoogle Chromeではwebpもavifフォーマット画像もどちらも対応済みなので、サイトに使用した際でも何の問題もなく表示されます。
少しでもユーザーに(サイト訪問者:閲覧者)のユーザビリティを考慮するとwebpでもavifでも両方に対応しておくのが良いと思います。
サイト管理者も、次世代画像フォーマットwebpかavifに対応しておくことでGoogle PageSpeed Insights(https://pagespeed.web.dev/)でのサイトスピード評価点数が高くなります。
当サイトの場合PCにおいてはほぼ毎回100点か99点です。モバイルにおいては82点から90点で平均して86点くらいです。

もちろん、その他にもJavaScriptの遅延読み込みやcss圧縮やhtml圧縮などもおこなっています。
ここで多くの場合は、JavaScriptレンダリングブロックを回避する為にさまざまな方法が紹介されています。
中でも一番がGoogle AdSenseのJavaScriptのレンダリングブロックです。Google AdSenseのJavaScriptの遅延読み込みによって簡単に20点から30点近く改善されます。
その他にもキャッシュ型プラグインの使用やブラウザキャッシュ設定やサーバーによってはサーバーキャッシュの設定も可能です。
それでも、次世代画像フォーマットwebpとavifはまずjpg画像やpng画像のそれぞれwebp変換かavif変換をした後にサーバーやサイトに設定し初めて使用可能で表示可能となります。
webp画像はプラグインでも簡単に設定可能です。
- WebP Converter for Media
- EWWW Image Optimizer
- WebP Express
まだavif画像フォーマットは、プラグインでの対応は少ないです。またプラグインばかり使用していては逆に重くなってしまいます。
avif変換はいくつかのサイトでオンライン変換も可能です。
その筆頭がGoogleが提供しているsquooshです。

上記はwebpにも元々対応しています。avif変換に対応したのは最近です。(1か月以内くらい)

他にも以下のサイトでは複数のjpg画像などをwebp画像形式に一括変換してくれます。


しかし、これまで長期間サイト運営してこれらた場合には多くのjpg画像やpng画像などがあると思います。
そんな場合にはローカルアプリケーションに頼るしかありません。Conoha Wingサーバーなどでは上級者はサーバー自体でwebp変換をして表示することも可能です。
webpとavif形式に一括変換ツールとしてとても便利でしたので以下のXnConvert紹介します。

XnConvertは、元々画像閲覧のビューワソフトからエンコード部分に特化したアプリケーションです。
avifとwebp以外にも多くの画像フォーマット形式に一括変換することが可能です。
画像形式対応一例
- AVIF,
- JPEG,
- TIFF,
- PNG,
- GIF,
- WebP,
- PSD,
- JPEG2000,
- JPEG-XL,
- OpenEXR,
- camera RAW,
- HEIC,
- PDF,
- DNG, CR2
となっています。
オンラインツールなどでアップロードした画像などが心配な方などは上記ツールXnConvertを使用することでそのような心配はなくなると思います。
AVIF一括変換方法
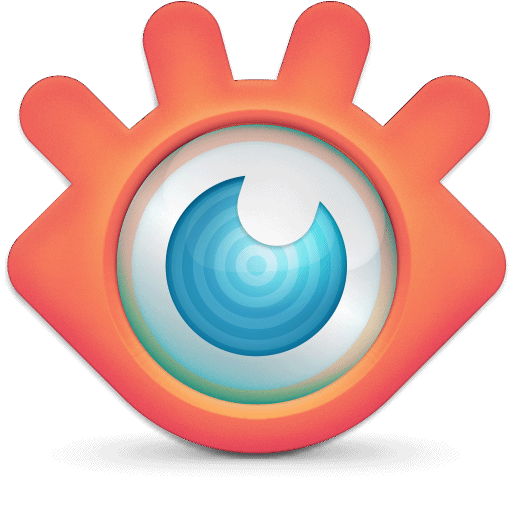
以下の画像のように上記公式サイトからインストールタイプでもポータブル版でも大丈夫なので、ダウンロードして起動します。

その後に上部のタブ部分に「出力」という部分があるのでクリックして出力先フォルダ指定をします。

これだけで何枚でも複数の画像を一括でavif形式画像に一括変換してくれます。
※webp形式画像にも一括変換可能です。(形式の所をwebpにするだけでできます。)
追記)なんとオンラインで多くの複数の画像を一気にavif形式に一括変換してくれるサイトがありました。
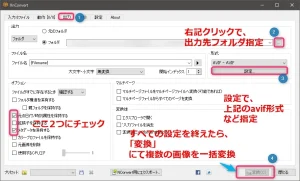
英語サイトですが、試しに5年前の478個のjpg画像やpng画像一気にアップロードしてみました。
画像数が多いので時間がかかりましたが、すべてのjpg画像とpng画像そしてgif画像も一括変換してくれました。
一括変換中の画像です。

※それでもオンラインツールに抵抗がある方は、上記に紹介したXnConvertでavif一括変換することをオススメします。
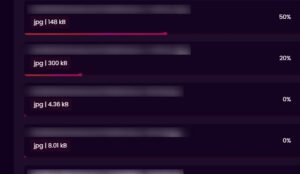
※WordPress6.0においては、まだavif形式画像のアップロードに対応していないので、以下のようにエラー表示が出ます。マイナーバージョンアップデートで、すでに対応済みとなったwebp形式画像と同じようにavif形式画像も自動的に対応されることと思います。
エラー表示画像

回避策として以下のコードを子テーマfunctionに記載することでアップロード可能とのサイトもありますが、できない場合もあります。
function add_mimes($mimes) {
$mimes['avif'] = 'image/avif'; // avif形式
return $mimes;
}
add_filter('upload_mimes','add_mimes');テーマお問題なのかサーバーの問題なのかわかりません。
追記)avif形式画像WordPressのダッシュボードからアップロードする方法

現在ではダッシュボードからのメディアアップロードではエラー表示にてアップロードできないので、FTPツールでuploadsフォルダ内にアップロードしてください。
次世代画像フォーマットavifやwebp形式に変換してもこれだけでは対応ブラウザにしっかりと表示されないので、長くなりすぎたので次回に.htaccessに追記してwebp対応ブラウザやavif対応ブラウザを判別してそれぞれwebp配信かavif配信にする方法を記載します。




コメント